Практика разработки Web-страниц
Изображения слишком долго загружаются
Посетители не любят ждать, пока броузер загрузит и отобразит большие изображения, тем более что многие из них все еще имеют медленную связь, поэтому важно свести время загрузки к минимуму . Чтобы страница загружалась быстрее, вы можете ограничить количество изображений или их размеры. Но самое главное – вы можете с помощью графических редакторов оптимизировать ваши изображения, то есть создать минимально возможные GIF и JPEG файлы – если сохраняется внешний вид изображения, никто не заметит разницы. Многие программы для сканирования и графические редакторы сохраняют изображения с высоким разрешением по умолчанию. Это важно, если вы делаете печатную брошюру или журнал, но создает проблемы при работе веб-страниц.

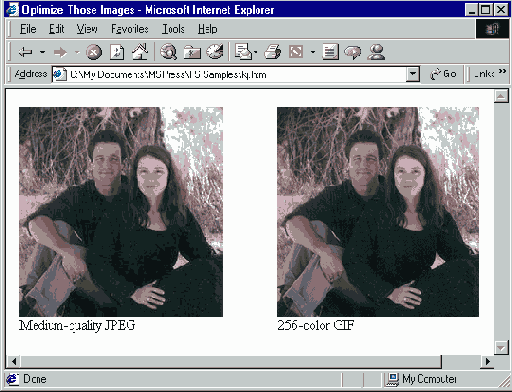
Одному изображению, размером 56Kб, требуется для загрузки 15 секунд, а другое оптимизировано и загружается всего 3 секунды. Угадайте, где какое?
Если ваши изображения забивают линии Internet, сделайте следующее, чтобы уменьшить их.
- Определите размер файлов ваших изображений. Изображения больше 10 Kб могут загружаться несколько секунд. Если некоторые большие изображения не являются необходимыми для понимания информации, удалите их с вашей страницы.
-
Откройте каждый файл с изображением в вашей графической программе. Если возможно, откройте оригинал файла, такой как файл Photoshop или Fireworks, поскольку с ним легче работать. (Вам всегда следует сохранять оригинал, а также версии ваших изображений с высоким разрешением, даже если у вас есть копии с низким разрешением на веб-страницах.) Убедитесь, что файл, который вы просматриваете, увеличен до ста процентов.
Несмотря на то, что регулировать размеры изображений с помощью атрибутов width и height в тэге <IMG> возможно, лучше все же делать это в графическом редакторе. При уменьшении изображения вручную вы уменьшаете сам файл; а при увеличении можете лучше контролировать результат и избежать появления структурности.
-
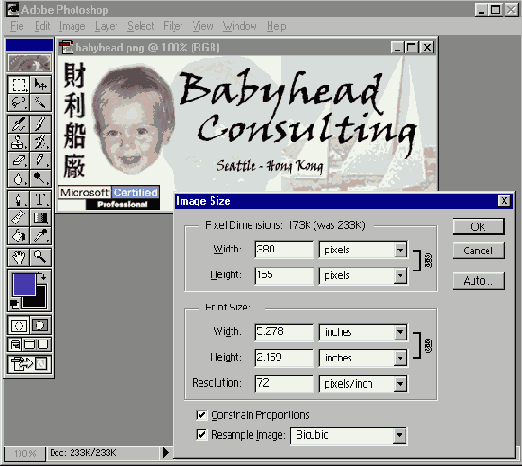
Если изображение занимает на экране больше места, чем необходимо, обрежьте изображение или уменьшите его размер. Чтобы обрезать изображение в Photoshop 5.5, например, выделите область, которую вы хотите сохранить, а затем нажмите Crop (Вырезать) в меню Image (Изображение). Для изменения размеров выберите Image Size (Размер изображения) в меню Image (Изображение).

Для ускорения загрузки уменьшите размеры любого большого, красочного изображения на вашей странице
Когда вы введете новое значение ширины или высоты, другое значение изменится с соблюдением пропорций изображения. Запомнив новые значения, вы можете изменить их на вашей странице.
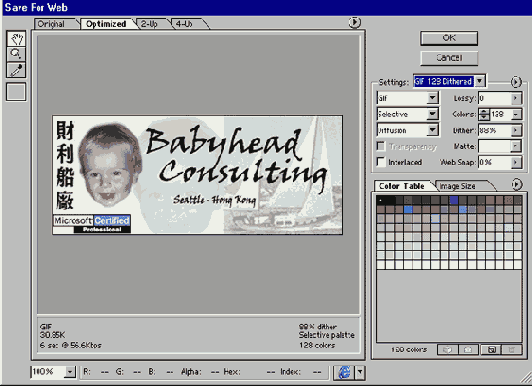
Выберите оптимальные установки. Новые версии графических редакторов, такие как Photoshop 5.5 и Fireworks 3, позволяют просматривать изображение, когда вы пробуете различные установки оптимизации, поэтому вы можете минимизировать изображение, не испортив при этом его внешний вид. В Photoshop выберите Save For Web (Сохранить для веб) в меню File (Файл). В Fireworks нажмите Export Preview в меню File (Файл). Для начала убедитесь, что вы используете верный формат файла. Используйте GIF для изображений, содержащих текст или большие однотонные области. Используйте формат JPEG – который может создавать более маленькие файлы благодаря своей схеме сжатия – для фотографий или изображений, на которых цвета плавно переходят из одного в другой. (Однако если вы хотите, чтобы задний план просвечивал сквозь края изображения, – эффект прозрачности (transparency) – вы должны использовать формат GIF. Вы также можете использовать формат PNG, но не все броузеры его поддерживают. См. также раздел "Разные способы отображения фона сквозь рисунок".)
Затем отрегулируйте цветовую палитру и качество изображения. Если вы используете формат GIF, выберите адаптивную палитру (adaptive palette). (Если вы используете цвета веб (web-safe) или системную (system) палитры, ваше изображение будет использовать специфический набор цветов и не будет отображать постепенные изменения цветов.) Просмотрите изображение в режиме 256 цветов, а затем сокращайте количество цветов (или, в некоторых версиях программ, разрядность цвета в битах), пока цвета и шрифты остаются ровными. Для JPEG начните с высокого разрешения (уровень разрешения 80 или 90) и постепенно уменьшайте его, пока изображение не стало слишком расплывшимся, пока не появились пятна и структурности. С каждым уменьшением разрешения будет уменьшаться файл изображения. Результаты могут быть просто потрясающими.
- Когда изображение будет готово, переместите его в ваш веб-каталог и просмотрите в своем броузере – и сохраните исходный файл, на тот случай если вам не понравится рисунок с пониженным качеством.. Если цвета не в порядке, обратитесь к разделам "Сплошные цвета в рисунках JPEG смотрятся плохо" или "Цвета в рисунке GIF зернистые и неровные".
Если вы изменяете размеры изображения, убедитесь в обновлении тэгов <IMG>: в атрибутах width и height должно стоять число пикселов, показанных в графическом редакторе. Всегда точно устанавливайте эти атрибуты, иначе броузеру придется приспосабливаться к схеме вашей страницы всякий раз при загрузке изображения. Неплохо также использовать атрибут alt, так как он задает текст, который отображается, пока загружается изображение.
увеличить изображение
В Fireworks, Photoshop или ImageRead, вы можете просматривать изображение при изменении значений установок.
<img scr="kj.jpg" width=90 height=140 alt="Photo of Kirk and Jade">

Форматы изображений в сети
Для того, чтобы позволить большим изображениям быстро загружаться, форматы изображения максимально сжимают информацию – часто в десятки или даже сотни раз. Существуют три основных формата изображения, каждый со своими преимуществами и недостатками:
- JPEG может сохранять миллионы цветов на минимальном пространстве. Это почти всегда лучший формат для фотографий, поскольку он делает цвета более гладкими, а файлы намного меньше. Когда вы сохраняете JPEG файл, вы определяете нужное вам разрешение – обычно в шкале от 0 до 100 – и программа определяет детали в цвете согласно вашей установке. Попробуйте уровень разрешения 70, так как он является хорошим компромиссом между маленьким размером файла и детальностью изображения. JPEG имеет два известных недостатка. Первый – его схема сжатия делает однотонные области пятнистыми, размывает острые грани или меняет цвета, делает шрифты нечёткими. По этой причине вы не должны использовать JPEG для логотипов или для графических изображений, содержащих текст. Второй – JPEG не позволяет вам определять прозрачность – так что фон не может просвечивать вокруг краев изображения.
- GIF лучше всего подходит для логотипов и рисунков, особенно для тех, которые содержат текст. Он имеет 256 различных цветов, относящихся к палитре изображения. Чтобы сделать ваш GIF-файл меньше, вы можете использовать палитру с меньшим количеством цветов – логотипы могут иметь всего 4 или 8 цветов, например. GIF проделывает большую работу по сжатию больших однотонных областей, то есть чем меньше деталей на вашем изображении, тем меньше полученный файл. GIF имеет некоторые специфические способности. Вы можете задать прозрачность, так что ваше изображение покажет фон страницы вокруг краев. Вы также можете использовать GIF для анимации.
- PNG был разработан как замена для GIF, но, к сожалению, не стал популярным. Он обладает всеми возможностями GIF (кроме анимации), делает изображения меньше (до 5-25% от исходного) и может сохранять миллионы цветов. Он также предлагает настоящую прозрачность: мало того, что фон может показываться вокруг граней, но и полное изображение может быть более или менее прозрачно. Поскольку броузеры ранее 4 версии не показывают PNG-файлы, вы, возможно, предпочтете избегать их пока. Однако в будущем они могут стать стандартом.