Практика разработки Web-страниц
Применение стилей и создание исключений
Теперь, когда у вас есть стили, одинаковые для всех страниц, можно форматировать отдельные элементы. Установите стили для абзацев и, если вы уже создали пользовательский класс в таблице стилей, примените его к соответствующим элементам. А когда вы захотите создать исключение, укажите свойства, которые присваивают одельным элементам страницы их собственные настройки стиля.
-
Чтобы установить стиль параграфа или заголовка, щелкните в поле Style (Стиль) на панели инструментов Formatting (Форматирование) и выберите стиль, например Normal (Нормальный) или Heading 1 (Заголовок 1), или определенный пользователем класс. Чтобы создать уникальный стиль для единственного абзаца, используйте команды в меню Format (Формат): Font (Шрифт), Paragraph (Абзац), Bullets And Numbering (Маркеры и списки), Borders And Shading (Границы и тени) и Position (Позиция). (Большинство этих команд определяют стиль, используя атрибут style в тэге, кроме команды Font (Шрифт), которая добавляет тэги <FONT>.)
Даже если вы не создаете таблицу стилей целиком, вы можете использовать стили из таблицы как инструменты, когда не можете найти необходимый стиль. Например, вы можете создать стиль во FrontPage, а затем открытть его HTML или таблицу стилей, чтобы увидеть, какие именно свойства стилей установил FrontPage.
-
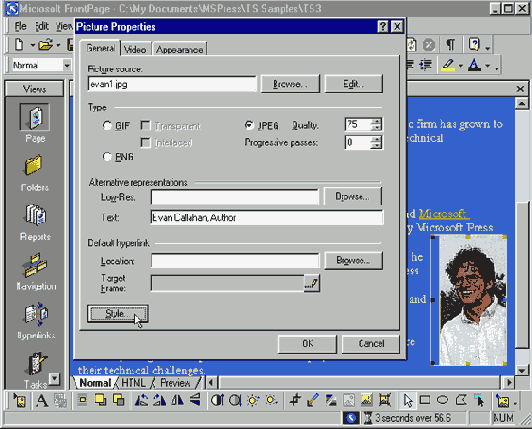
Чтобы установить стиль таблицы, ячейки, гиперссылки или изображения, не используйте опции меню Формат (Format) или панели инструментов. Вместо этого дважды щелкните правой кнопкой мыши на таблице или объекте и щелкните на свойствах таблицы, ячейки, гиперссылки или изображения и затем щелкните на Style (Стиль). Выберите определенный пользователем стиль из поля Class (Класс) или щелкните на формате, чтобы установить свойства (так же, как вы делали это для таблицы стилей).
Например, если вы хотите, чтобы изображение выровнялись по правому краю и расстояние между ним и текстом составляло 20 пикселов, щелкните правой кнопкой мыши на изображении, щелкните на Picture Properties (Свойства картинки), щелкните на Style (Стиль), щелкните на Format (Формат), щелкните на Position (Положение), щелкните на Right (Вправо) и щелкните на ОК. Затем еще раз щелкните Format (Формат), щелкните на Paragraph (Абзац), введите 20 в поле Before Text (Перед текстом) и затем щелкните на ОК три раза. (Эта процедура устанавливает стиль только для одного тэга одного изображения. Если вы хотите использовать тот же стиль для других изображений сайта, вернитесь в таблицу стилей и добавьте класс.)
- Повторите процесс для каждой страницы вашего сайта, используя стили и корректируя таблицу стилей. Если потом вам захочется изменить стиль на всем сайте (например, увеличить размер шрифта), вам придется изменить его всего в одном месте в таблице стилей (изменив свойство font-size стиля в тэге <BODY>).

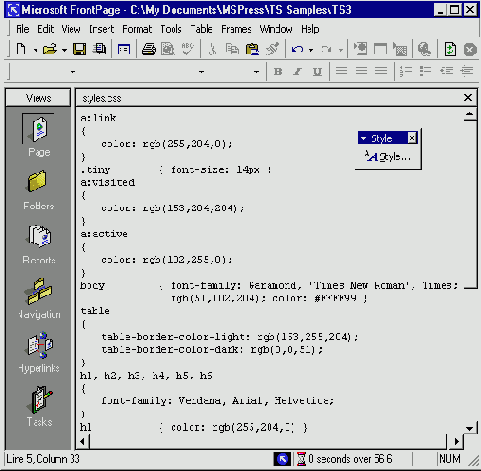
увеличить изображение
В некоторых случаях вам придется редактировать ваши стили непосредственно в таблице стилей (.css) или в атрибутах стиля.
Например, если вы хотите, чтобы гиперссылка не была подчеркнутой, следующее определение в таблице стилей придется внести вручную:
a {text-decoration:none;}
Так же можно установить новые свойства стиля, недоступные во FrontPage, такие как свойства page-break-before и page-break-inside для в печати. О свойствах CSS см. Приложение В.
