Практика разработки Web-страниц
Кнопки выбора размещаются в квадратиках
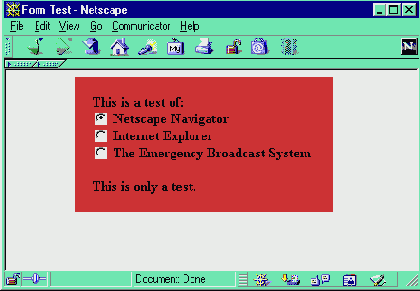
В Netscape 4 кнопки выбора всегда используют фон страницы. Если фон вашей формы или таблицы, которая ее содержит, не совпадает с фоном страницы, вы будете видеть вокруг ваших кнопок выбора квадратные окошки. Поскольку Netscape 4 поддерживает каскадированные таблицы стилей (CSS), вы можете легко решить эту проблему.

Netscape 4 использует для кнопок выбора цвет фона страницы
Сделайте следующее.
-
Используя атрибут style тэга <INPUT>, установите параметр background-color CSS каждой из кнопок выбора таким же, как цвет фона формы.
Например, ваш HTML может выглядеть так:
<form> <p>This is a test of:<br> <input type="radio"name="ttype"value="nav" style="background-color:#cc3333"checked> Netscape Navigator<br> <input type="radio"name="ttype"value="ie" style="background-color:#cc3333"> Internet Explorer<br> <input type="radio"name="ttype"value="ebs" style="background-color:#cc3333"> The Emergency Broadcast System</p>
- Просмотрите результат во всех броузерах, чтобы убедиться, что цвета в порядке.

