Практика разработки Web-страниц
Текстовые поля имеют разную ширину в разных броузерах
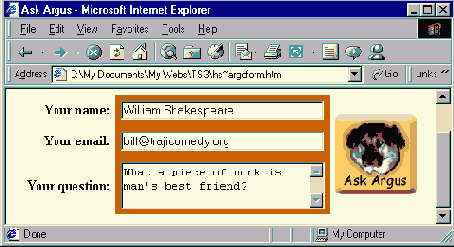
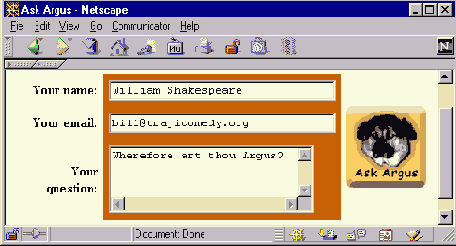
Когда вы используете атрибут размера поля <INPUT>, чтобы установить ширину поля, Netscape и Internet Explorer воспринимают ваши настройки по-разному. Это происходит потому, что Internet Explorer использует в текстовых окнах пропорциональный шрифт, в то время как Netscape использует моноширинный шрифт, который шире.


Броузеры по-разному устанавливают размер текстовых окон
Чтобы добиться одинаковой ширины текстовых окон в большинстве броузеров, сделайте следующее.
-
Если вы хотите использовать моноширинный шрифт, самое простое решение – указать шрифт в стиле к тэгу <INPUT>. Поместите этот код в раздел <HEAD> вашей страницы:
<style> input {font-family:'courier new', courier,monospace } </style>
-
Если вы хотите использовать пропорциональный шрифт в Internet Explorer, используйте стиль, чтобы установить ширину каждого текстового окна:
<input type="text"name="email"size=32 style="width:260px">
Поскольку Netscape 4 игнорирует этот стиль, вы должны сначала указать атрибут size, просмотрев страницу в Netscape 4, чтобы убедиться в правильности размеров текстового окна. Затем отрегулируйте параметр width в пикселях, чтобы он был таким же, как в Internet Explorer.
- Просмотрите вашу страницу в обоих броузерах и, если возможно, на разных компьютерах.

